Google Core Web Vitals یا هسته حیاتی گوگل چیست؟
Google Core Web Vitals چیست | برای آگاهی از سیگنال های رتبه بندی، هسته حیاتی گوگل یا Google Core Web Vitals فرشته نجات خواهد بود
گوگل در اقدامی جدید برای اینکه تغییرات آنی را هنگام رتبه بندی جستجو ببینید Google Core Web Vitals را فعال کرده است.

گوگل در حال معرفی این سیگنال رتبه بندی جدید است که با ترکیب Core Web Vitals نامگذاری شده. با این گزینه شما سیگنالها و تغییرات جستجو را براحتی می توانید رصد کنید. مسلما چنین اطلاعاتی برای بهبود ارزیابی شما نتایج مفیدی را در بر خواهد داشت.

گوگل برای اینکه به دارندگان سایتها کمک کند، تمهیداتی را ارائه داده که اینجا نگاهی کلی به این موارد خواهیم داشت:
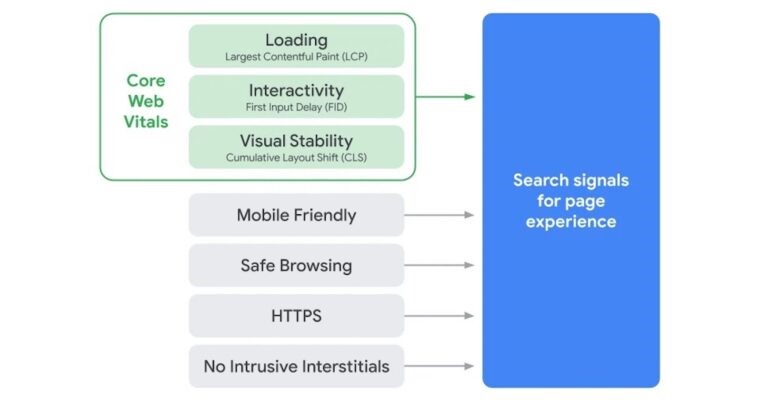
سیگنال جدید تجربه صفحه یا “ Page Experience“
سیگنال رتبه بندی ای که قرار است عرضه شود به عنوان سیگنال تجربه یا همان ” Page Experience صفحه شناخته می شود.
این سیگنال Page Experienceشامل تمام معیارهای Core Web Vitals است که گزینههای پایین از مزیتهای این سیگنال جدید است.
کارکرد درست روی موبایل
مرور ایمن
HTTPS-Security
حرکتهای بین صفحات

سیگنال تجربه صفحه یا همان Page Experience جنبه های از درک کاربران را با صفحه وب نشان میدهد. با اندازه گیری و آمار درستی که در اختیار میگذارد باعث میشود سایتها در راه درستی بهینهسازی شوند و به مرور سطح بالاتری را برای کاربران خودشان به وجود بیاورند. همینطور این ویژگی کمک میکند تا سایتها شرایطی را فراهم کنند که کاربران به راحتی با موبایل به صفحات دسترسی داشته باشند، نیازی که این روزها لحظه به لحظه در حال افزایش است.
Core Web Vitals
Core Web Vitals که در همین اواخر معرفی شده است، مجموعهای از معیارهای مربوط به سرعت، پاسخگویی و پایداری ماندن در صفحه است.
گوگل این مزایا و این موارد را به عنوان Core Web Vitals یا همان موارد حیاتی برای هسته یک سایت رو به این شکل تعریف کرده است:
سریع ترین نمایش محتوا: مدت زمانی است که برای بارگذاری محتوای اصلی صفحه طول میکشد. اندازه گیری LCP ایده آل 2.5 ثانیه یا سریعتر است.
مکث هنگام ورود یا First Input Delay: مدت زمانی که برای تعامل با یک صفحه لازم است. اندازه ایده آل این مکث کمتر از 100 ثانیه است.
مقدارCumulative Layout Shift : مقدار تغییر چیدمان و طرح صفحه به صورت ناگهانی از محتوای تصویری صفحه. اندازه ایده آل این معیار کمتر از 0.1 است.
مجموع این معیارها و ویژگیها برای این ارائه شدهاند که به صاحبان سایتها کمک کند تا سنجش درستی از سایتاشان موقع بارگیری، تعامل و خواندن مطالب داشته باشند و در واقع بفهمند کجای این معیارها برایشان دردسر درست میکند و در جهت بهبود شرایط پیش بروند.

گوگل در مورد این موارد گفت:
” Core Web Vitals یا همان موارد حیاتی برای هسته یک سایت مجموعه ای از معیارهای واقعی برای کاربر واقعی در دنیای واقعیست. در واقع این معیارهاست که جنبه های اصلی تجربه کاربر را تعیین میکند. این موارد شامل نحوه استفاده از وب است که گزینههایی مثل مدت زمان بارگذاری، تعامل و ثبات محتوا در لود شدن صفحهست. (همین ویژگیهاست که اگر سایتی حواسش به موضوع نباشد و آزارتان بدهد فورا فرار را بر قرار ترجیح داده و آن دکمه ضربدر بالا را میزنید!) ”
معیارهای Core Web Vitals یا همان موارد حیاتی برای هسته یک سایت کتیبه و سنگ نوشته نیستند که نتوانند تغیر کنند. اما در کل اگر کاربران تجربه خوبی از سایت را انتظار دارند ممکن است این تغییر بصورت سال به سال بوجود بیاید.
در حال حاضر، Core Web Vitals همان مواردیست که در بالا ذکر شد. در صورت عوض شدن و تغییر این معیارها، مطمئناً گوگل هم این معیارها را به روز رسانی عمومی خواهد کرد.
برای اطلاعات بیشتر در مورد Core Web Vitals، گزارش کامل و مطلب زیر را با هم بخوانیم.
3 معیار برتر Google برای ارزیابی تجربه کاربر
تجربه صفحه Page Experience و رتبهبندی سیگنال
با اضافه کردن Core Web Vitals به عنوان عوامل رتبه بندی، و ترکیب این موارد با سایر سیگنالهای تجربه کاربران، گوگل تصمیم گرفته تا به صاحبان سایتهایی که کاربرهای بیشتری دارند، یک سری امکانات کمکی ارائه بدهد.
این کمک هم به این شکل است که اگر گوگل تشخیص دهد یک صفحه از سایتی، بر اساس سیگنال تجربه صفحه، تجربه کاربری با کیفیت بالایی ارائه میدهد، به احتمال زیاد این صفحه را در نتایج جستجو در رتبه بالاتری قرار میدهد. با این وجود، اهمیت تولید محتوای متنی هنوز هم در مورد رتبه بندی اهمیت قابل توجهی دارد. یعنی اگر صفحهای محتوای خوب و قابل ارائهای داشته باشد حتی اگه مخاطب کمتری جذب کرده باشد یا سیگنال نجربه ضعیفتری را نمایش دهد، ولی همچنان رتبه بهتری را میتواند به خودش اختصاص بدهد. برای همین میگوییم که همچنان محتوا برگ برنده است.
برعکس این موضوع هم البته صادق است:
“یک تجربه خوب در سایت منافاتی با محتوای عالی ندارد. با این حال، در مواردی که چندین صفحه وجود دارد که دارای محتوای مشابهی هستند، گزینه Page Experience و تجربه صفحهست که باعث می-شود نتایج جستوجوی این صفحات تغییر کند و کفه ترازو به سمت محتوایی باشد که تجربه کاربران از آن بالاتر است. ”
همانطور که گوگل اشاره میکند، یک سیگنال تجربه صفحه انواع مختلفی از رویکردها را دارست. به این معنا که اگر دو صفحه وجود داشته باشد که هر دو محتوای عالی داشته باشند ، صفحهای با سیگنال تجربه قویتر در نتایج جستجو رتبه بالاتری خواهد داشت.
بنابراین در بهینه سازی باید بعد از اینکه محتوای درستی را پیدا کردید به دنبال بهتر کردن شرایط برای بالا بردن Page Experience باشید.
ارزیابی Page Experience یا همان تجربه صفحه
در حال حاضر هیچ ابزار خاصی برای ارزیابی تجربه صفحه به طور کلی وجود ندارد ولی باز هم راههایی وجود دارد که به این وسیله می توان مؤلفه های متفاوتی را اندازه گیری کرد که این مولفه ها برای به وجود آمدن سیگنال تجربه صفحه مفید هستند.
اندازه گیری Core Web Vitals
هنگامی که نوبت به اندازه گیری Core Web Vitals میرسد، SEO و صاحبان سایتها میتوانند از انواع ابزارهای گوگل استفاده کنند. ابزارهایی مانند:
- کنسول جستجو
- PageSpeed Insights
- Chrome DevTools
- Lighthouse
- گزارش UX Chrome
- و موارد بیتشر دیگری
به زودی افزونه ای برای مرورگر کروم هم در دسترس قرار می گیرد که این مورد می تواند سریعا Core Web Vitals هر صفحه ای که میلتان کشید را ارزیابی کنید. گوگل همچنین با اشخاص ثالث همکاری دارد تا Core Web Vitals یا هسته حیاتی گوگل را به سایر ابزارها برساند.
اندازهگیری باقی سیگنالهای تجربه کاربر
در ادامه نحوه SEO و رویکرد صاحبان سایت میتواند نوع دیگری از سیگنالهای تجربه کاربر را اندازه گیری کند:
- کارکرد درست با موبایل: از تست این گزینه گوگل برای سایتتان استفاده کنید که مطمئن باشید که سایتتان پشتیبان موبایلها هم هست.
- مرور امن: گزارش مشکلات امنیتی در کنسول جستجو را برای هرگونه مشکل در مرور ایمن بررسی کنید.
- HTTPS: اگر یک صفحه از طریق اتصال HTTPS امن استفاده کند، بالای آدرس نماد قفل کنار مرورگر دیده می-شود که امنیت پیج را نشان میدهد.
- حرکتهای بین صفحات : این مورد کمی توضیحش پیچیدهتر است ولی در کل منظور یعنی برای کاربر وقت استفاده از صفحات و لینکهای مختلف در سایت مشکلی به وجود نیاید.
زمان این به روزسانی گوگل چه موقع است؟
گوگل در این مورد گفته عجله نکنید و قبل از سال جدید این گزینه را اضافه میکنیم (انشالله!)
عموما خود گوگل حداقل 6 ماه قبل از پایان برنامه، اعلامیه منتشر میکند.
این شرکت تلاش روزانه ای دارد تا هرچه سریعتر مردم را در مورد تغییرات رتبه بندی آگاه کند. موردی که برای صاحبان سایت خیلی مهم است و کلید حیاتی دیده شدن مطالبشان است.
در این مقاله به بررسی اینکه Google Core Web Vitals چیست پرداختیم و دریافتیم که این هسته حیاتی گوگل توانایی بهبود سئو را برای ما به ارمغان خواهد آورد. لازم است بدانیم که استفاده از این ابزار ها لازمه دانش فنی در حوزه سئو می باشد.
شما می توانید برای توسعه سئو وبسایت خود با مشاوران بیزون تماس بگیرید و مشاور رایگان دریافت نمایید.


نظرات کاربران