Offline Web Applications چیست؟
Offline Web Applications با استفاده از مفهوم ذخیره سازی قابل تعریف هستند. در این مقاله ذخیره سازی آفلاین با HTML5 را بررسی میکنیم. در HTML5، ذخیره سازی بر اساس فایل انجام می شود و توسعه دهنده این قابلیت را دارد که مشخص کند کدام یک از فایلها باید ذخیره شوند. همچنین این ویژگی به بهبود سرعت وب سایت کمک میکند، زیرا اکثر فایل ها در سمت سرویس گیرنده (مخاطب) ذخیره میشوند.
پشتیبانی HTML5 از مرورگر برای Offline Web Applications

از آنجا که HTML یک فناوری مخاطبمدار است، قابلیتهای پشتیبانی همیشه به مرورگر مخاطب بستگی دارد. مانند بسیاری از ویژگی های HTML5، همه مرورگرها از قابلیت ذخیره Offline Web Applications پشتیبانی نمیکنند. در زیر لیستی از مرورگرهای پرمخاطب که از ویژگی آفلاین پشتیبانی میکنند، آمده است:
- Chrome ورژن 0 و بیشتر
- Safari ورژن 0 و بیشتر
- FireFox ورژن 5 و بیشتر
نکته : مرورگر Internet Explorer به طور کلی از Offline Web Applications پشتیبانی نمیکند.
فایل مانیفست کش (Cache manifest file) و مکانیزم ذخیره سازی آن

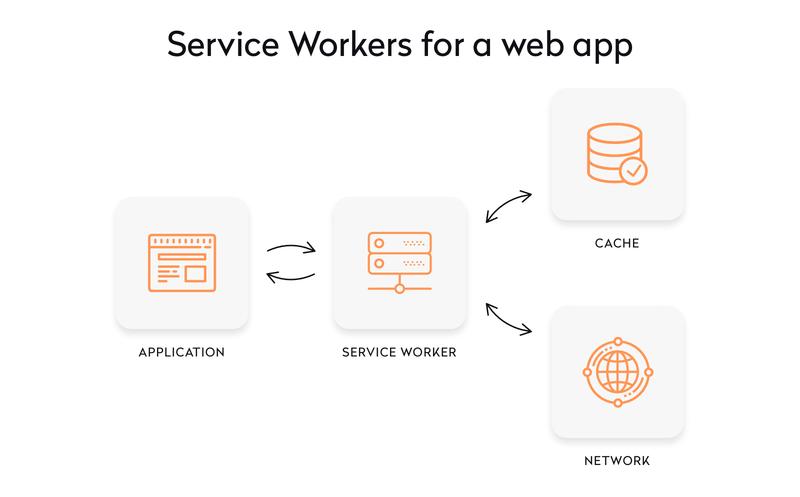
کل عملیات ذخیره سازی آفلاین وابسته به فایل مانیفست است. این فایل شامل لیستی از فایلهایی است که باید در سرویس گیرنده ذخیره شوند تا توسط برنامه وب در طول زمان آفلاین بودن ارائه شوند. فایل فایل مانیفست کش دارای قوانین خاصی است که باید رعایت شود:
- این فایل باید به عنوان بخشی از برنامه وب گنجانده شود.
- نوع MIME برای فایل مانیفست باید به عنوان text/cache-manifest مشخص شود و در سرور وب نیز پیکربندی شود. اگر از سرور وب آپاچی استفاده میکنید، میتوانید این کار را با استفاده از فایل htaccess انجام دهید.
فایل htaccess برای تنظیم نوع MIME برای فایل مانیفست : AddType text/cache-manifest .appcache
- فایل مانیفست باید شامل اولین خط “CACHE MANIFEST” باشد.
- با کاراکتر # میتوانید نظرات را به فایل مانیفست حافظه پنهان اضافه کنید.
فایل مانیفست کش دارای بخشهای متمایز زیر است:
- CACHE: در این بخش توسعه دهنده میتواند آدرسهای نسبی منابع مورد نیاز برای ذخیره سازی ذکر کند و فایلها را میتوان مستقیماً در CACHE MANIFEST لیست کرد.
:CACHE MANIFEST
#Version 0.1
offline.html
/scripts/app.js
/scripts/util.js
/styles/app.css
/images/gymnastics.jpg
/images/soccer.png
/images/gym.jpg
/images/soccer.jpg
این فایل همه منابعی را که برنامه ما برای عملکرد صحیح در حالت آفلاین نیاز داریم شامل HTML ، CSS ، images ، جاوا اسکریپت و غیره است را فهرست میکند. یکی از موارد مهمی که باید به آن توجه کنید، مطابقت با اطلاعات نسخه است. اگر منبع فهرست شده در آن تغییر کنند، باید هر بار فایل مانیفست را تغییر دهیم. به عنوان مثال، اگر نسخه جدیدی از فایل app.css وجود داشته باشد، اگر فایل مانیفست کش یکسان باشد ، مرورگر فایل جدید را بارگیری نمیکند. یکی از راه هایی که به مرورگر می گوید منابع را بارگیری کند تغییر فایل مانیفست است. هنگام تغییر چیزی در فایل مانیفست، مرورگر منابع را دوباره بارگیری میکند. در این حالت فقط می توانید شماره نسخه را افزایش دهید.
- NETWORK: از این بخش میتوان لیست فایلها (URL های نسبی) را که همیشه برای سرویس دهی به شبکه نیاز دارند، مشخص کرد. هنگامی که درخواست هایی برای این پرونده ها انجام می شود، حافظه پنهان کاربر محلی دور زده می شود
نسخه متنی ساختار فهرست برای Offline Web Applications :
Name
V images
gymnastics.jpg
gym.jpg
soccer.jpg
soccer.png
V scripts
app.js
util.js
V scripts
app.css
manifest.mf
offline.html
WEB-INF
همه فایل های فهرست شده در فایل مانیفست توسط مرورگر ذخیره می شوند و در حالت آفلاین در دسترس خواهند بود.
- FALLBACK: این بخش برای بازگشت به منبع پیکربندی شده هنگامی که اینترنت در دسترس نیست (حالت آفلاین) استفاده میشود. این دو پارامتر URL نسبی را می طلبد: اولین مورد باید منبع واقعی شبکه باشد و دومی منبع برگشتی است. هنگامی که کاربر آفلاین است و درخواست از طریق منبع شبکه انجام می شود، منبع ذخیره از کش محلی به کاربر ارائه می شود.
<!DOCTYPE html>
<html manifest=”manifest.mf”>
<head>
<title>Offline Support</title>
<head/>
<body>
<div>Offline Support</div>
<body/>
<html/>
پس از در اختیار داشتن فایل مانیفست، برنامه را به روز کنید تا مرورگر از این فایل مطلع شده و ذخیره سازی را فعال کند، فقط ویژگی مانیفست را با نام فایل مانیفست به تگ HTML صفحه وب اضافه کنید.
آزمایش Offline Web Applications به صورت آفلاین

مرورگرهای وب قابلیت ذخیره کردن منابع استاتیک را دارند. HTML5 رویکرد دیگری را برای پشتیبانی از حافظه پنهان و حالت آفلاین معرفی کرد. این نه تنها کنترل بهتری روی ذخیره سازی میدهد، بلکه در صورت نیاز نسخه های مختلف یک منبع را برای حالت آفلاین و آنلاین نیز امکان پذیر می کند. برای آزمایش برنامه ای با پشتیبانی آفلاین ، کد برنامه را روی سرور وب قرار دهید، یک بار به برنامه دسترسی پیدا کنید، سپس اتصال اینترنت را خاموش کنید و دوباره سعی کنید به برنامه دسترسی پیدا کنید.
نتیجه
ویژگی وب برنامه آفلاین HTML5 با هدف ایجاد برنامه های وب سریع ، قابل اعتماد و “در هر زمان در دسترس” (با حداقل منابع) طراحی شده است. امیدوارم مقاله Offline Web Applications در HTML5 اطلاعات مفیدی را برای خوانندگان در بر داشته باشد. در واقعیت، افزودن قابلیت Offline Web Applications به یک برنامه وب کاملاً ساده است. شما فقط باید یک فایل مانیفست حافظه پنهان ایجاد کنید و به مرورگر بگویید که از این فایل برای ذخیره سازی استفاده کند.


نظرات کاربران