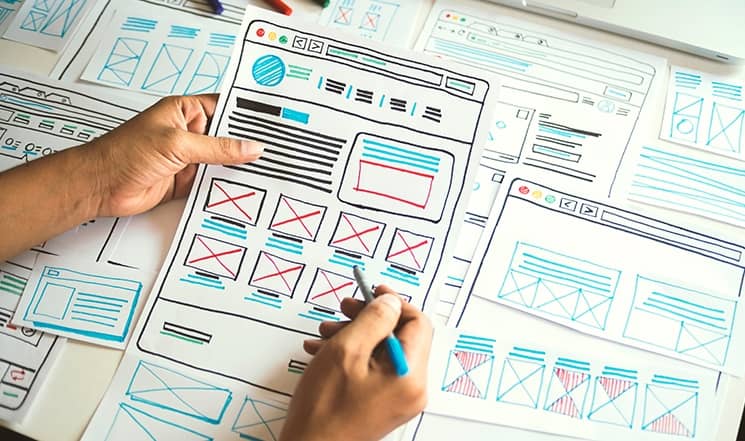
Wireframe چیست ؟
Wireframe در واقع طرح کلی از محیط سایت و ساختار صفحه سایت شماست. در گذشته Wireframe برای طراحی ساختار اولیه و اصلی سایت قبل از آن که طراحی ها، جلوه های بصری، محتوا و مطالب را به آن اضافه کنیم، مورد استفاده قرار می گرفت. اما با گذشت زمان، این تعریف تغییر کرد.
امروزه Wireframe فرآیندی است که در آن طراحان سایت نیاز های کاربران را بررسی می کنند و پیش خود فکر می کنند که چه رابط کاربری موجب می شود تا کاربران اشتیاق بیشتری در خواندن مطالب سایت داشته باشند. سپس مطابق با بررسی هایشان، طرحی برای ساختار اصلی و ساختمان اولیه سایت می ریزند و هم جلوه های بصری و مکان های قرار گرفتن محتوا و فهرست و غیره را مشخص می کنند تا سایتی با کیفیت به مخاطبان خود ارائه دهند.
قبل از آن که طراحان سایت و برنامه نویسان با مفهوم Wireframe آشنا شوند، رابط کاربری سایت ها ضعیف تر بود و همچنین ظاهر سایت ها از دید کاربران چندان جذاب به نظر نمی رسید و کار برنامه نویسان و طراحان سایت نیز سخت تر بود. اما از زمانی که Wireframe ها مرسوم شدند، طراحی های بصری و اولیه سایت بسیار سریع تر انجام می شد و حتی کیفیت آن نیز نسبت به قبل بیشتر شد. به همین خاطر اگر در دنیای اینترنت در حال فعالیت هستید، بسیار مهم است که بدانید Wireframe چیست.
مزایای Wireframe چیست ؟

زمانی که یک طراح سایت مسئولیت طراحی سایتی را بر عهده می گیرد، خیلی اوقات نمی تواند آن چیزی که صاحب سایت از طراح می خواهد و آن درخواستی که صاحب سایت دارد را برآورده کند. گاهی اوقات طراحان سایت به خوبی متوجه نمی شوند که صاحبان سایت ها چه ظاهر و ساختمانی را می خواهند در سایت خود ایجاد کنند. به همین دلیل ممکن است مدت زمان زیادی را صرف طراحی سایتی کنند و در آخر جلوه، ظاهر و قالب سایت مطابق میل صاحب سایت نباشد. در نتیجه زمان زیادی که برای این کار گذاشته شده، به هدر می رود.
اما اگر طراحان سایت در ابتدا از Wireframe استفاده کنند، می توانند در طول طراحی سایت و قبل از این که دست به کاری بزنند و طراحی را شروع کنند، تصویری از سایتی که قرار است طراحی شود را به صاحب سایت نشان دهند. در این صورت اگر تداخلی بین نظر طراح و صاحب سایت باشد، با تغییر در Wireframe می توان این مشکل را حل کرد. همچنین از آنجا که Wireframe تنها نقشه ای است از آن کاری که طراح می خواهد انجام دهد، در نتیجه تغییر در آن زمانبر نخواهد بود.
یکی دیگر از مزایای Wireframe این است که شما می توانید طرحی از سایت خود را قبل از ایجاد آن، به چند نمونه کاربر معمولی نشان دهید تا از بازخورد کاربران اینترتی از سایت شما آگاه شوید. چون خیلی از اوقات پیش آمده است که سایتی پیش بینی کرده است که طراحی اش مورد پسند اکثریت کاربران اینترنتی قرار می گیرد، اما به محض اتمام طراحی سایت، رابط کاربری سایت ضعیف به نظر رسیده و کاربران نتوانسته اند با آن ارتباط برقرار کنند. اما اگر از Wireframe استفاده کنید، قبل از آن که روی طراحی سایت که کاری پر هزینه محسوب می شود، سرمایه گذاری کنید، می توانید متوجه شوید که آیا کاربران از سایتتان راضی خواهند بود یا خیر. به همین دلیل بسیار اهمیت دارد که متوجه شوید که مزایای Wireframe چیست.
همچنین یکی دیگر از مزایای Wireframe ها ایجاد ارتباط قوی بین اعضای تیم طراحی یک سایت، مدیران، صاحبان سایت و اعضای مشغول در این کار است. از آنجا که طراحی یک سایت فعالیتی گروهی و تیمی محسوب می شود، ممکن است ارتباط ضعیف بین اعضا، مشکلات غیر منتظره ای را در طول کار رقم بزند. اما زمانی که شما از Wireframe استفاده می کنید، در واقع کل اعضای تیم را همسو و هم جهت می کنید و از مشکلاتی که ناشی از ناهماهنگی رخ می دهد، جلوگیری می کنید.
معایب Wireframe چیست ؟
هرچند این موضوع که شما می توانید طرحی از سایتی که می خواهید طراحی کنید را به صاحب سایت نشان دهید، جزوی از مزایای Wireframe ها به حساب می آید اما در عین حال، این مسئله مشکلات خاص خود را نیز به همراه دارد. از آن جا که در Wireframe ها طرحی دیده نمی شود، برای برخی از صاحبان سایت که دانش کافی در طراحی سایت ندارند، تصور ظاهر سایت در آینده و خواندن Wireframe ها کمی سخت است.
همچنین از دیگر ضعف ها و معایب Wireframe ها این است که ممکن است طرحی که Wireframe از آینده سایت به ما نشان می دهد کمی با آن چیزی که واقعا قرار است ببینیم تفاوت داشته باشد. چون در Wireframe ها معمولا محتوا ها را نمی گنجانند. در نتیجه هنگام ایجاد Wireframe ها، طراحان سایت باید با نویسندگان سایت همکاری کنند تا به بهترین نحو تصویری از آینده سایت را ایجاد کنند. پس حتی اگر شما به نویسندگی سایت علاقه مندید و علاقه ای به طراحی سایت ندارید، باز هم بهتر است بدانید که Wireframe چیست و با کلیت آن آشنا باشید.
ویژگی های Wireframe چیست ؟

ساختن Wireframe کاری بسیار سخت و حساس است که باید با دقت فراوان انجام شود. از آنجا که هدف Wireframe این است که به بهترین شکل ممکن تصویری احتمالی از سایتی که قرار است به وجود بیاید، به صاحب سایت و کاربران بدهد پس مهم است که Wireframe با ظرافت و دقت بالایی ایجاد شود.
در زیر چند ویژگی Wireframe که کیفیت و خوانایی آن را بالاتر می برد را ذکر کرده ایم:
- تمرکز بر روی عملکرد سایت و آسان بودن دسترسی به بخش های مختلف سایت برای کاربران
- مشخص کنید که در هر صفحه چه قسمت هایی باید قرار بگیرند و این بخش ها متناسب با اولیتشان، به ترتیب قرار دهید.
- برای این که مشکل قرار دادن محتوا در Wireframe را حل کنید، صفحه هایی را که محتوا در آن قرار داده می شوند به بخش های بزرگ تقسیم کنید.
- در هر بخش از Wireframe ها که حس کردید ممکن است برای خواننده قابل فهم نباشد، از حاشیه نویسی استفاده کنید.
- ابتدا برای نسخه موبایل سایت، Wireframe طراحی کنید. اگر بتوانید برای نسخه موبایل که کوچکتر از نسخه دسکتاپ است، Wireframe طراحی کنید و کادربندی انجام دهید، در طراحی Wireframe خود در نسخه دسکتاپ دچار مشکل نخواهید شد.
- سعی کنید تا جایی که امکان دارد Wireframe خود را با جزئیات زیاد پر نکنید زیرا باعث می شود که گیج کننده به نظر برسد.


نظرات کاربران