DOM چیست و چه ارتباطی با جاوا اسکریپت دارد؟
DOM که مخفف عبارت انگلیسیDocument Object Model است، یکی از بخش های ضروری توسعه وب به شمار می آید که به کمک آن برنامه نویسان می توانند با ساختار و قسمت های مختلف یک وب سایت تعامل داشته باشند و آن ها را تغییر دهند. همچنین با کمک این ابزار سایت هایی پویا و تعاملی ایجاد و باتوجه به نیاز و خواسته کاربر در طرح بندی و محتوای صفحه، تغییراتی داده می شود. بنابراین درک و یادگیری DOM یکی از نیاز های اساسی و مهم توسعه دهندگان وب برای ایجاد صفحات پاسخگو و کاربر پسند است. از این رو قصد داریم در مقاله پیش رو به این سوال که DOM چیست، پاسخ دهیم و با چگونگی استفاده از آن در جاوا اسکریپت آشنا شویم.
DOM چیست؟
همان طور که در ابتدای مقاله اشاره شد DOM یاDocument Object Model یک رابط برنامه نویسی برای ایجاد و تغییر در صفحات وب است. این رابط به توسعه دهندگان وب کمک می کند تا ساختار، سبک و محتوای سند مورد نظر خود را تغییر دهند. از آنجایی که DOM محتوای صفحات را به صورت اشیا نشان می دهد، توسعه دهندگان می توانند با انواع زبان های برنامه نویسی، با صفحه مورد نظر خود تعامل داشته باشند.
صفحات وب اسنادی هستند که در مرورگر ها یا به صورت یک منبع HTML نمایش داده شوند. اما نمایش آن ها با استفاده از DOM این امکان را فراهم می کند که صفحات را دستکاری کنید و به کمک یک زبان برنامه نویسی مانند جاوا اسکریپت تغییراتی ایجاد نمایید.
ارتباط بین جاوا اسکریپت و DOM چیست؟

در پاسخ به این سوال که ارتباط بین جاوا اسکریپت و DOM چیست، باید گفت جاوا اسکریپت یک زبان برنامه نویسی است که از DOM برای دسترسی به عناصر صفحات وب استفاده می کند. اما DOM یک زبان برنامه نویسی نیست و فقط یک رابط است که بدون آن زبان برنامه نویسی جاوا اسکریپت نمی تواند هیچ درکی از صفحات وب، اسناد HTML، اسناد SVG و سایر اجزای سازنده آن، داشته باشد.
درواقع همانطور که گفته شد، تمام اشیا یک سند مانند جداول، عناوین صفحات، طرح بندی ها و … توسط رابطی مانند DOM قابل نمایش و به کمک زبان برنامه نویسی همچون جاوا اسکریپت قابل دستکاری هستند.
بنابراین نمی توان گفت DOM بخشی از زبان جاوا اسکریپت است، بلکه یک وب API یا رابط برای ساخت و تغییر صفحات مورد نظر است. این نکته را نیز در نظر داشته باشید که طراحی DOM به گونه ای است که به زبان برنامه نویسی خاصی وابسته نیست؛ به این معنی که پیاده سازی های DOM را می توان با هر زبان دیگری مثل پایتون نیز انجام داد.
ساختار DOM چیست؟

در این قسمت از مقاله DOM چیست، قصد داریم شما را با ساختار این ابزار آشنا کنیم. بگذارید این موضوع را با یک مثال ساده توضیح دهیم.
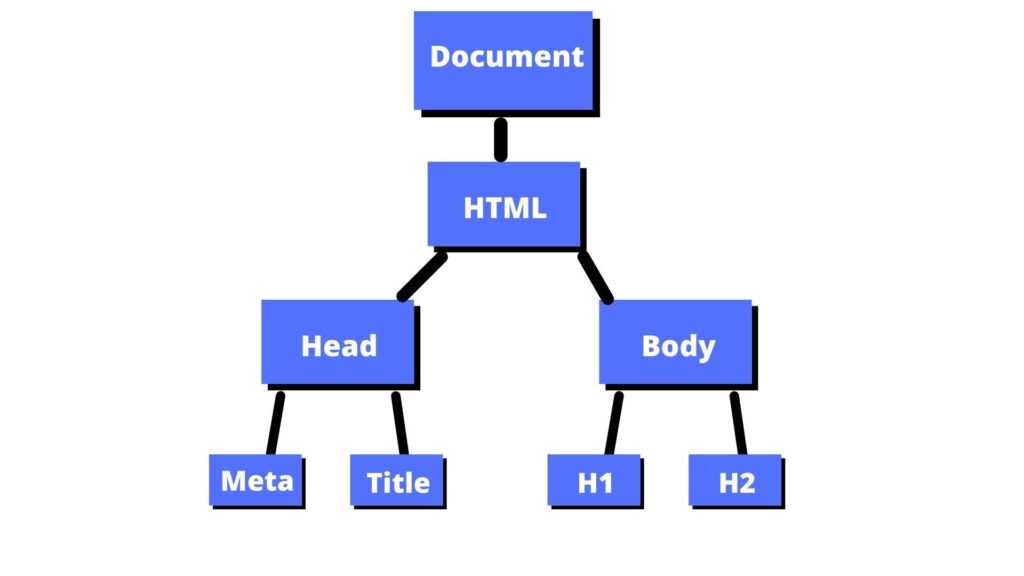
یک وب سایت را مانند یک کتاب بزرگ در نظر بگیرید که هر صفحه آن نمایانگر بخش متفاوتی از سایت است. هر بخش از این کتاب خود حاوی عناصر مختلفی همچون سر فصل ها، پاراگراف ها، تصاویر و سایر عناصری است که به طور کلی یک وبسایت پویا و کامل را تشکیل می دهند. در واقع هر قسمت از وب سایت یک “عنصر” است که در ساختار درختی به اسم DOM چیده شده اند.
به عبارت دیگر DOM در این کتاب فهرست مطالب است که تمام قسمت های مختلف سایت و نحوه سازماندهی آن ها را به شما نشان می دهد. همچنین این امکان را ایجاد می کند تا به عناصر مختلف سایت دسترسی داشته باشید و آن ها را تغییر دهید.
نحوه دسترسی به DOM

نکته جالب که باید در مقاله DOM چیست به آن اشاره کنیم، نحوه دسترسی به این ابزار است. در توضیح این موضوع باید بگوییم خوشبختانه توسعه دهندگان برای شروع کار و استفاده از DOM لازم نیست کار خاصی انجام دهند. آن ها از این API یا رابط، مستقیما در جاوا اسکریپت و برنامه ای که توسط مرورگر اجرا می شود، استفاده می کنند.
همان طور که گفته شد دسترسی به عناصر در DOM به معنی دسترسی به بخش خاصی از سایت و ایجاد تغییر در آن است. خوشبختانه جاوا اسکریپت یک زبان برنامه نویسی سطح بالاست که روش های مختلفی برای دسترسی به عناصر موجود در DOM را، در اختیار توسعه دهندگان قرار می دهد. این روش ها عبارتند از:
- GetElementById
- GetElementsByTagName
- QuerySelector
- querySelectorAll
روش های گفته شده در بالا به شما این امکان را می دهد تا یک عنصر خاص را بر اساس شناسه، نام تگ یا نام کلاس آن پیدا کنید. برای مثال، می توانید به دکمه ای در یک صفحه وب دسترسی پیدا کنید و وقتی کاربر روی آن کلیک کرد، رنگ یا متن دکمه را تغییر دهید.
جمع بندی
در این مقاله سعی کردیم به این سوال که DOM چیست، پاسخ مختصر و مفیدی بدهیم و شما را با این ابزار ضروری ساخت و ایجاد تغییر در صفحات وب آشنا کنیم. همانطور که گفته شدDocument Object Model یک ابزار ضروری و مهم برای ایجاد صفحات تعاملی و پویا برای وبسایت ها، به کمک زبان های برنامه نویسی سایت مانند جاوا اسکریپت است. این ابزار به توسعه دهندگان اجازه می دهد تا به محتویات یک صفحه وب به صورت واقعی، دسترسی داشته باشند و آن ها را دستکاری کنند. همچنین دیدید که DOM چگونه یک صفحه وب را به صورت درختی از اشیا نشان می دهد و چطور با روش های مختلفی مانند getElementById، etElementsByTagName، querySelector و querySelectorAll به این عناصر دسترسی پیدا می کنید. با استفاده از این روش ها، می توانید به راحتی محتوا یا طرح بندی یک صفحه وب را پس از بارگذاری در مرورگر تغییر دهید. خاطرتان باشد درک درخت DOM و نحوه دسترسی، اضافه کردن، حذف و اصلاح عناصر از این طریق، برای توسعه دهندگان جاوا اسکریپت اهمیت بسیاری دارد.


نظرات کاربران