fid چیست و چه اهمیتی در رتبه بندی گوگل دارد؟
همه ما می دانیم که اولین دیدار اهمیت زیادی دارد. زمانی که افراد جدیدی را ملاقات می کنید، همه سعی خود را می کنید که تاثیر مثبتی بر روی آن ها بگذارید. سایت شما هم دقیقا همین است. مخاطب در اولین بازدید از سایت شماست که تصمیم می گیرد تبدیل به یک مشتری وفادار شود یا هیچ وقت به سایت شما بازنگردد. به تجربه های خود در بازدید از سایت های مختلف فکر کنید. اگر شما کاربر بودید، چه چیزی برای شما اهمیت داشت؟طراحی سایت، تجربه کاربر، سرعت سایت و … مواردی هستند که اول از همه به ذهن شما می رسند. شاید بررسی طراحی سایت سلیقه ای باشد؛ اما عواملی مانند سرعت سایت و میزان پاسخ دهی را می شود اندازه گیری کرد. fid یا اولین تاخیر ورودی، یکی از عواملی است که اولین برداشت و تاثیر مخاطب از وبسایت شما را تعیین می کند. ما در این مقاله توضیح می دهیم که fid چیست و چه اهمیتی برای سایت شما دارد.
fid چیست ؟
Fid مخفف first input delay به معنی تاخیر ورودی اول است. fid دومین عامل از عوامل core web vitals است که برای گوگل اهمیت بسیاری دارد. برای اینکه بدانید fid چیست، بهتر است با مفاهیم دیگری آشنا شوید. شاید فکر کنید زمانی که مرورگر صفحه شما را بارگیری می کند و کاربر آن را مشاهده می کند، مهم باشد. بله. این عامل LCP است. اما مدت زمانی که کاربر اولین تعامل را با صفحه شما دارد، اهمیت زیادی دارد. اولین تعامل یعنی اینکه کاربر بر روی یک لینک یا دکمه در سایت کلیک کند. fid بر تاخیر ورودی اول و تعامل کاربر تمرکز دارد. درواقع fid میزان زمان انتظار کاربر برای تعامل با صفحه را اندازه گیری می کند.
چرا fid اهمیت دارد؟

احتمالا در ابتدای مقاله با خود فکر کرده اید که اهمیت fid چیست ؟ در این بخش پاسخ این سوال را می دهیم.
- تاثیر بر سئو سایت: این عامل مهم، یکی از عوامل رتبه بندی و سئو تکنیکال است. موتور های جستجو با این عامل میزان تاثیر اولیه سایت بر مخاطب را بررسی می کند. تحقیقات گوگل نشان می دهد که بزرگ ترین مشکل در تعامل با صفحات، در زمان بارگذاری صفحه اتفاق می افتد. اگر بارگذاری صفحه درست نباشد، کاربر نیز تعاملی نخواهد داشت.
- تاثیر بر تجربه کاربر: میزان پاسخ دهی سایت شما با کاربر در تجربه کاربر اهمیت بسیاری دارد. تصور کنید که کاربر بر روی بخش «تولید محتوا» در سایت شما کلیک می کند؛ اما هیچ صفحه ای برای او باز نمی شود. در این حالت مرورگر به موقع به درخواست کاربر پاسخ نمی دهد و مشغول بارگذاری دیگر عناصر صفحه است. کاربر با دیدن این موضوع صفحه شما را به سرعت ترک می کند.
علت تاخیر ورودی اول چیست؟
حال که می دانید fid چیست، بهتر است با علت این اتفاق آشنا شوید. در زمانی که مرورگر در حال انجام کاری مانند بررسی و اجرای یک فایل بزرگ جاوا اسکریپت است، به درخواست کاربر پاسخ نمی دهد. علت این اتفاق بارگیری جاوا اسکریپت و css پیش از html است. هر چه صفحه شما بیشتر از جاوا اسکریپت استفاده کند، میزان تاخیر ورودی اول بیشتر می شود. درواقع مرورگر بخشی از محتوا را بارگذاری کرده است؛ اما کاربر هنوز نمی تواند با آن تعامل کند.
چگونه fid را اندازه گیری کنیم؟

برای اندازه گیری fid، بهتر است از ابزار های زیر استفاده کنید:
- Chrome UX Report
- Page Speed Insights Tool
- Core Web Vitals Report in Search Console
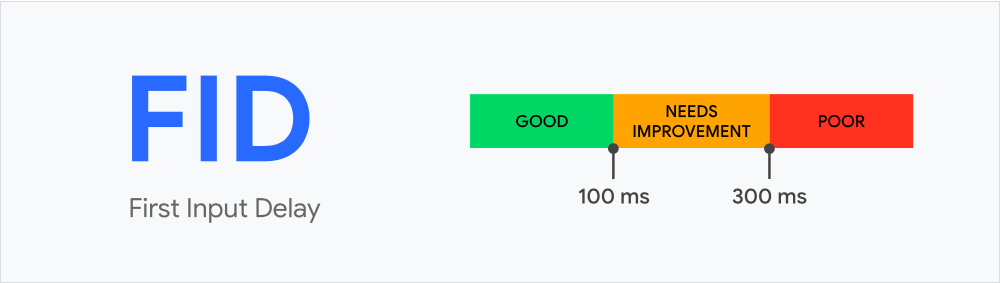
Fid کمتر از 100 میلی ثانیه خوب است. fid بین 100 تا 300 میلی ثانیه مناسب است. اگر fid بیشتر از 300 میلی ثانیه باشد، باید سریعا fid را بهبود دهید.
راه بهبود fid چیست ؟
-
بهبود کد css
مرورگر در ابتدا نیاز دارد که صفحه را رندر کند؛ یعنی مرورگر باید فایل های css را به سرعت دانلود و اجرا کند. برای بهبود fid باید کد های بی استفاده را حذف کنید و فایل های css را فشرده کنید.
-
بهبود کد جاوا اسکریپت
همانطور که اشاره کردیم فایل های جاوا اسکریپت مرورگر را از انجام وظایف اصلی خود بازمی دارند. بهتر است که فایل های جاو اسکریپت را فشرده و کم حجم کنید، فایل های بزرگ را به چند فایل کوچک تبدیل کنید. سعی کنید وظایف جاوا اسکریپت را کمتر از 50 میلی ثانیه نگه دارید؛ زیرا زمان طولانی تر پاسخ به ورودی اول کاربر را به تاخیر می اندازد. اگر کد را تقسیم کنید، ورودی های کاربر در بین کار ها پردازش می شود و تاخیری اتفاق نمی افتد.
جمع بندی
گوگل چند عامل حیاتی در رتبه بندی دارد که به core web vitals مشهور شده اند. fid یکی از این عوامل است که میزان پاسخگویی مرورگر به تعامل کاربر و اولین برداشت یا ایمپرشن کاربر از صفحه را می سنجد. این عامل در رتبه بندی اهمیت دارد و بر سئو سایت تاثیر زیادی دارد. ما در این مقاله بررسی کردیم که fid چیست، چه اهمیتی دارد، علت ایجاد fid چیست و برای بهبود fid باید چه کار هایی انجام دهیم.


نظرات کاربران